1
Ostacoli di utilizzo
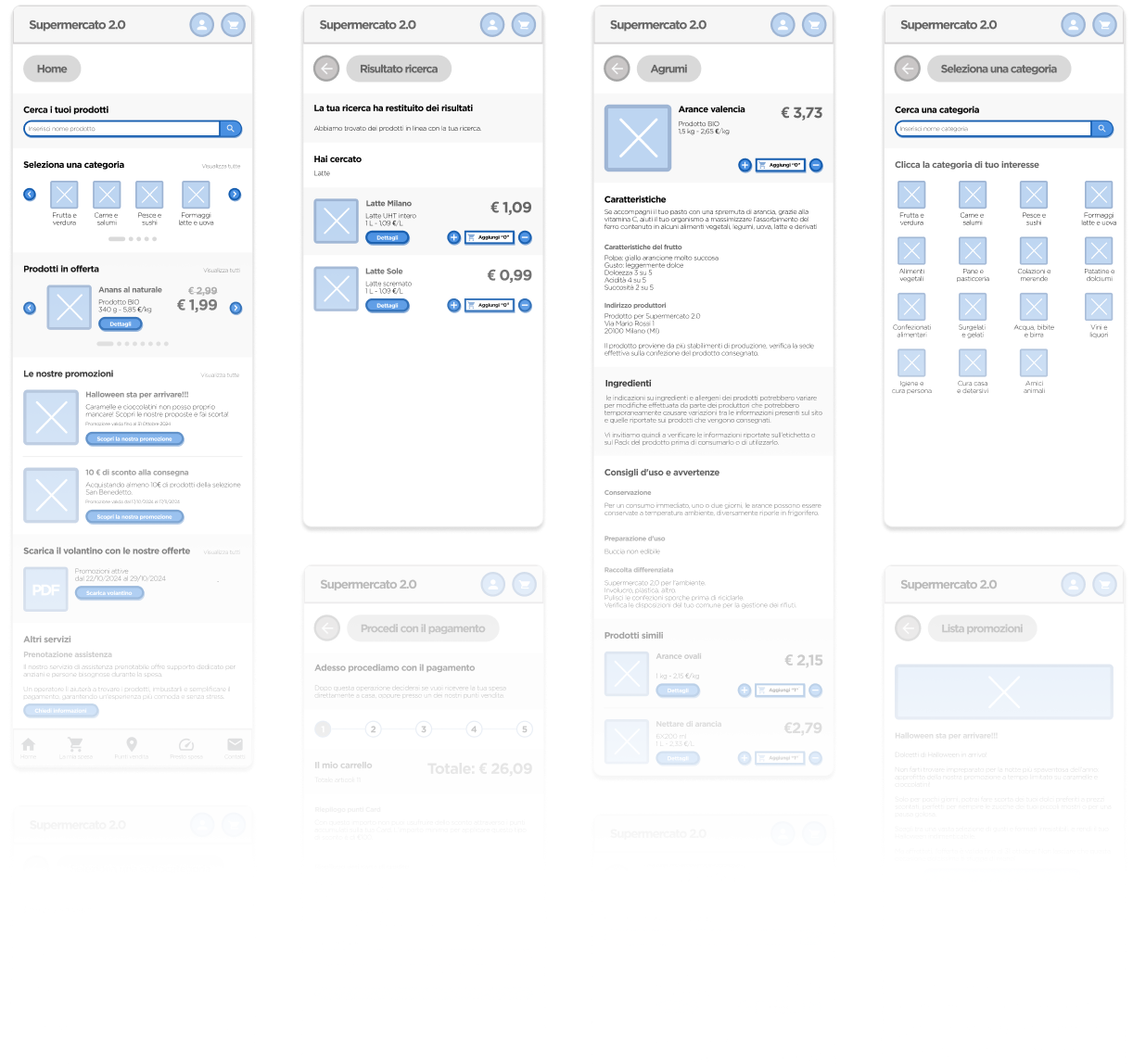
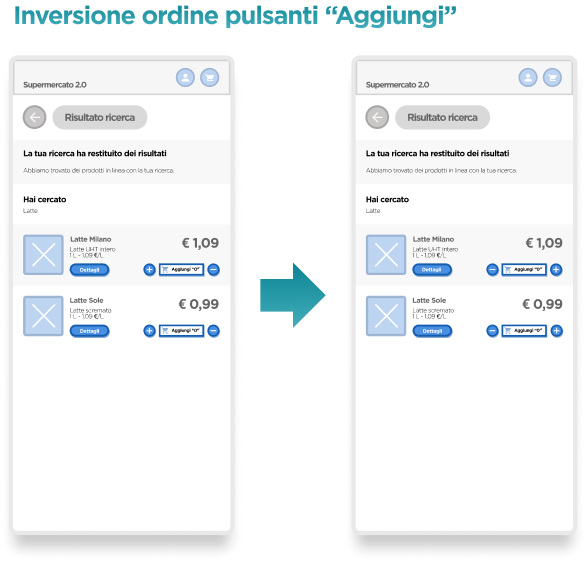
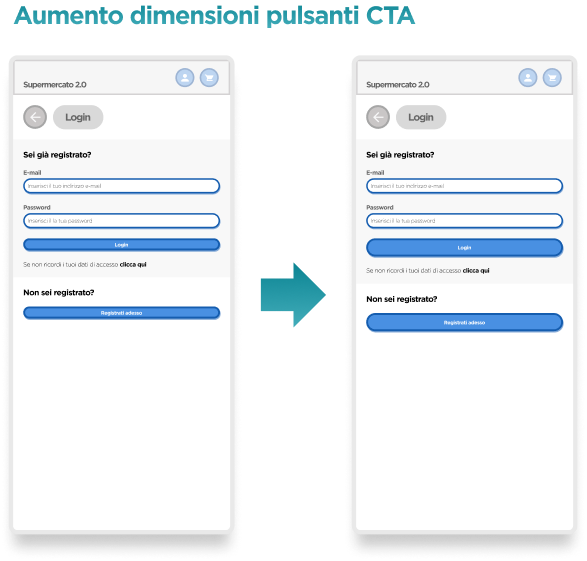
La scarsa usabilità e la complessità dell'interfaccia rappresentano un ostacolo significativo per gli utenti.
Un design poco curato, privo di intuitività e attenzione ai dettagli, non solo rende difficile l’interazione, ma scoraggia attivamente l’utilizzo, compromettendo l’esperienza complessiva e riducendo l’efficacia del prodotto nel soddisfare le esigenze degli utenti.
2
Offerte disordinate
Le liste delle offerte sono presentate in modo poco chiaro e disorganizzato, creando confusione e complicando la consultazione da parte degli utenti.
Questa struttura inefficiente rende difficile individuare rapidamente le promozioni di interesse, causando frustrazione e rallentando il processo di scelta o acquisto, con un impatto negativo sull’esperienza complessiva.
3
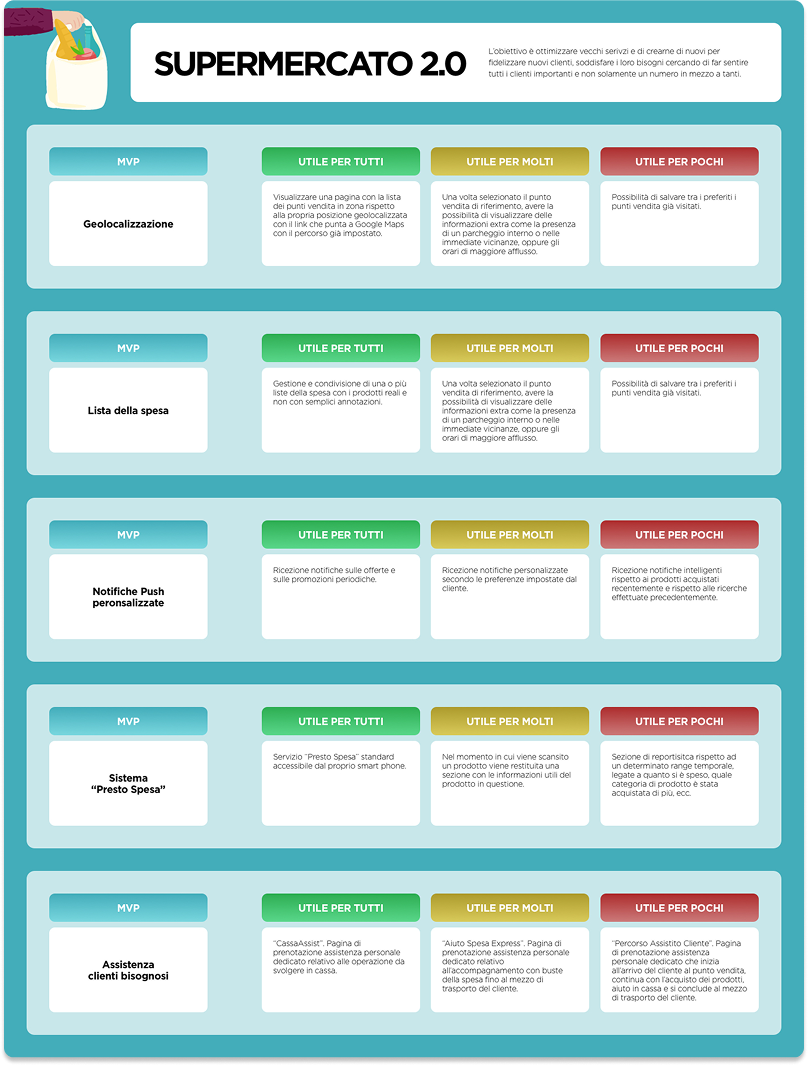
Geolocalizzazione
La geolocalizzazione dei punti vendita si rivela spesso inefficace o addirittura inesistente, rendendo difficile per gli utenti individuare rapidamente negozi o sedi disponibili nelle vicinanze.
Questo limita l'accesso a informazioni essenziali come orari, servizi offerti o indicazioni stradali, penalizzando l’esperienza complessiva e la soddisfazione del cliente.
4
Lista della spesa
La mancanza di funzionalità per creare liste della spesa condivisibili, basate su prodotti reali, limita l'esperienza utente.
Anziché semplici annotazioni, sarebbe utile avere la possibilità di aggiungere articoli specifici, con descrizioni e dettagli, che possano essere facilmente condivisi con altre persone, migliorando l’organizzazione e la collaborazione.
5
Notifiche push
Le notifiche push rappresentano una risorsa potente per coinvolgere i clienti con offerte personalizzate, ma spesso vengono sottoutilizzate.
Se sfruttate correttamente, possono migliorare l'interazione, incrementare le vendite e fidelizzare il cliente, inviando messaggi mirati in base alle preferenze e comportamenti di acquisto degli utenti.
6
Presto spesa
Servizi come il "Presto spesa", pensati per velocizzare il pagamento e semplificare l'esperienza d'acquisto, non sono sempre disponibili.
La mancanza di tali opzioni può creare disagi, rallentando il processo e influendo negativamente sull'efficienza complessiva, soprattutto in momenti di grande affluenza o quando si ha poco tempo a disposizione.
7
Assistenza client con difficoltà
La mancata disponibilità di un adeguato supporto per i clienti con difficoltà oggettive rappresenta una lacuna importante nei servizi offerti.
Questi clienti, che affrontano sfide specifiche, necessitano di un’assistenza personalizzata e sensibile alle loro esigenze, per garantire un'esperienza inclusiva e senza barriere nell'accesso ai servizi.